计算机基础填坑之HTTP
Contents
一道面试题
从url输入到页面展示发生了什么?(列如:在Chrome地址栏输入http://www.baidu.com/时,浏览器做了哪些事情)
- 搜索DNS缓存,查找相应的IP地址(浏览器、操作系统、硬盘、宽带运营商、域名)
- 与相应IP所在的服务器建立TCP连接
- 发起HTTP请求,服务器将结果返回
- 浏览器完成DOM树解析、构建渲染树,js根据DomAPI操作执行绑定事件等,页面显示完成
HTTP 基本概念
定义:基于TCP/IP,无状态,超文本传输协议
常见请求方式:GET POST PUT DELETE
POST和GET区别
- get查询数据 post上传数据
- get缓存post不缓存
- get不安全post安全url中body中
- get传输数据少post传输数据大
HTTP请求构成:状态行 请求头 请求正文

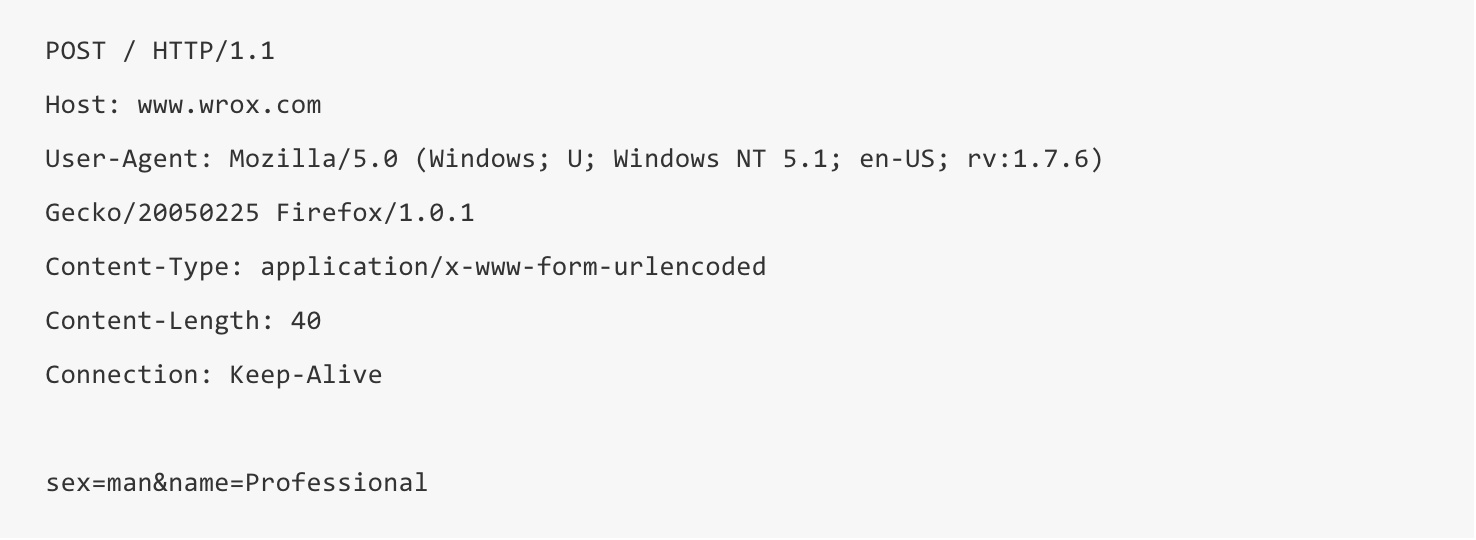
请求报文实例
- 状态行:请求方式,请求路径,协议构成。每一部分由空格分隔
- 请求头:Cookie,用户带来信息,主机等
- 请求正文:json或字符串
HTTP头信息

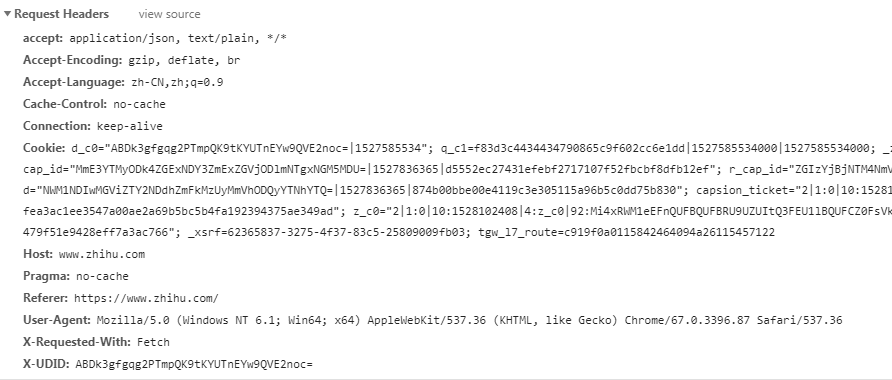
请求头实例
- Accept:指定客户端接收的类型,如text/html等
- Accept-Encoding:表示浏览器有能力解码的编码类型 > gzip是 GNU zip 的缩写,它是一个 GNU 自由软件的文件压缩程序,也经常用来表示 gzip 这种文件格式
deflate是同时使用了 LZ77 算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法 - Accept-Language:表示浏览器所支持的语言类型(这里指中文、简体中文和英文) - Cache-Control:指定请求和响应遵循的缓存机制 - Connection:表示是否需要持久连接 - Cookie:用于会话追踪 - Host:表示请求的服务器网址 - User-Agent:用户代理,包含客户端的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件等 - Content-Length: 请求的内容长度 - Referer: 先前访问的网页的地址,当前请求网页紧随其后,说明你是先前是从哪个网址点击访问到该页面的,如果没有则不填。 - Content-Type:内容的类型,GET 请求无该字段,POST 请求中常见的有 application/x-www-form-urlencoded 为普通的表单提交,还有文件上传为 multipart/form-data

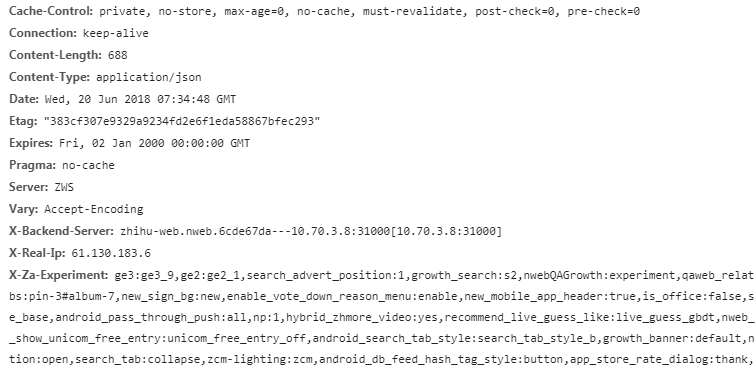
响应头实例
- Date:原始服务器消息发出的时间
- Last-Modified:请求资源的最后修改时间
- Expires:响应过期的日期和时间,如果下次访问在时间允许的范围内,可以不用重新请求,直接访问缓存
- Set-Cookie: 设置Http Cookie,下次浏览器再次访问的时候会带上这个 Cookie 值
- Server:服务器软件名称,常见的有 Apache 和 Nginx
HTTP响应头:状态行 响应头 响应正文

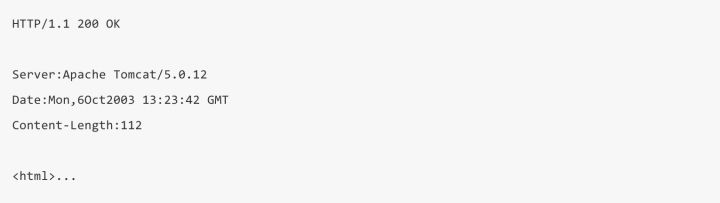
响应报文实例
状态码
2XX 成功
- 200 OK,表示从客户端发来的请求在服务器端被正确处理
- 204 No content,表示请求成功,但响应报文不含实体的主体部分
- 206 Partial Content,进行范围请求
3XX 重定向
- 301 moved permanently,永久性重定向,表示资源已被分配了新的 URL
- 302 found,临时性重定向,表示资源临时被分配了新的 URL
- 303 see other,表示资源存在着另一个 URL,应使用 GET 方法丁香获取资源
- 304 not modified,表示服务器允许访问资源,但因发生请求未满足条件的情况
- 307 temporary redirect,临时重定向,和302含义相同
4XX 客户端错误
- 400 bad request,请求报文存在语法错误
- 401 unauthorized,表示发送的请求需要有通过 HTTP 认证的认证信息
- 403 forbidden,表示对请求资源的访问被服务器拒绝
- 404 not found,表示在服务器上没有找到请求的资源
5XX 服务器错误
- 500 internal sever error,表示服务器端在执行请求时发生了错误
- 503 service unavailable,表明服务器暂时处于超负载或正在停机维护,无法处理请求
会话追踪
Cookie:Cookie 是 Web 服务器发送给客户端的一小段信息,客户端请求时可以读取该信息发送给服务器端,进而进行用户的识别
Session:在服务器端会创建一个 session 对象,产生一个 sessionID 来标识这个 session 对象,然后将这个 sessionID 放入到 Cookie 中发送到客户端
cookie 存储在浏览器上的,保存登录信息的。客户端和服务端都可以设置。一般大小为4k,和服务端通讯时,都会在header中携带
sessionStorage H5中webStorage技术,保存会话中的数据,会话结束数据清除
localStorage 新webStorage技术,需手动清除否则永久保存。最多5m
持久连接
HTTP Keep-Alive 简单说就是保持当前的TCP连接,避免了重新建立连接
缓存机制
主要为减少客户端对源服务器的HTTP请求,提升性能
HTTP缓存控制字段
F5时会自行加上“Cache-Control:max-age=0”请求字段
通用字段 |字段名称|说明| |:——|:—| |Cache-Control|控制缓存的行为| |Pragma|http1.0遗留|
请求字段
| 字段名称 | 说明 |
|---|---|
| if-Match | 比较Etag是否一致 |
| if-None-Match | 比较Etag是否不一致 |
| if-Modified-Since | 比较资源最后更新时间是否一致 |
| if-Unmodified-Since | 比较资源最后更新时间是否不一致 |
- 响应字段
| 字段名称 | 说明 |
|---|---|
| Etag | 资源的匹配信息 |
- 实体字段
| 字段名称 | 说明 |
|---|---|
| Last-Modified | 资源最后更新时间 |
| Expires | http1.0遗留 |
Cache-Control:no-store,禁止缓存对响应进行复制
Cache-Control:no-cache,以前老认为这个是不缓存的意思,下面从《HTTP权威指南》摘录一段解释:标识为 no-cache 的响应实际上是可以存储在本地缓存区中的。 只是在与原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用。这个首部使用 donot-serve-from-cache-without-revalidation 这个名字会更恰当一些。
Cache-Control: must-revalidate,在事先没有跟原始服务器进行再验证的情况下,不能提供这个对象的陈旧副本。 缓存仍然可以随意提供新鲜的副本。如果在缓存进行 must-revalidate 新鲜度检查时,原始服务器不可用,缓存就必须返回一条 504 Gateway Timeout 错误。
Cache-Control: max-age=3600,从服务器将文档传来之时起, 可以认为此文档处于新鲜状态的秒数。
协商缓存和强缓存
强缓存:当资源的缓存还在有效期时,浏览器直接从本地缓存中取资源,而不是发起HTTP请求从源服务器取。状态码200
| Tables | Are | Example |
|---|---|---|
| Cache-Control | 在多久后过期。 | Cache-Control:max-age=315360000 |
协商缓存:需向服务器发送一个http请求,如果符合规则,直接返回304,不再返回资源内容
| Tables | Are | Example |
|---|---|---|
| If-Modified-Since | 响应失效的日期和时间。即该时间点之后才需要重新从服务器获取 | Expires:Sat, 20 Aug 2016 01:40:57 GMT |
| Cache-Control | 在多久后过期。 | Cache-Control:max-age=315360000 |
